Nacházíte se na stránkách dokumentace pluginu Toret Breadcrumbs, který pro vytváří vlastní drobečkové navigace s využitím menu. Plugin Breadcrumbs zakoupíte zde: Toret Breadcrumbs pro WooCommerce
Instalace pluginu
Po zakoupení pluginu obdržíte emailem licenční klíč a odkaz na stažení zip souboru s pluginem. Detailní návod, jak do WordPress nainstalovat plugin z počítače, najdete zde.
Aktivace pluginu
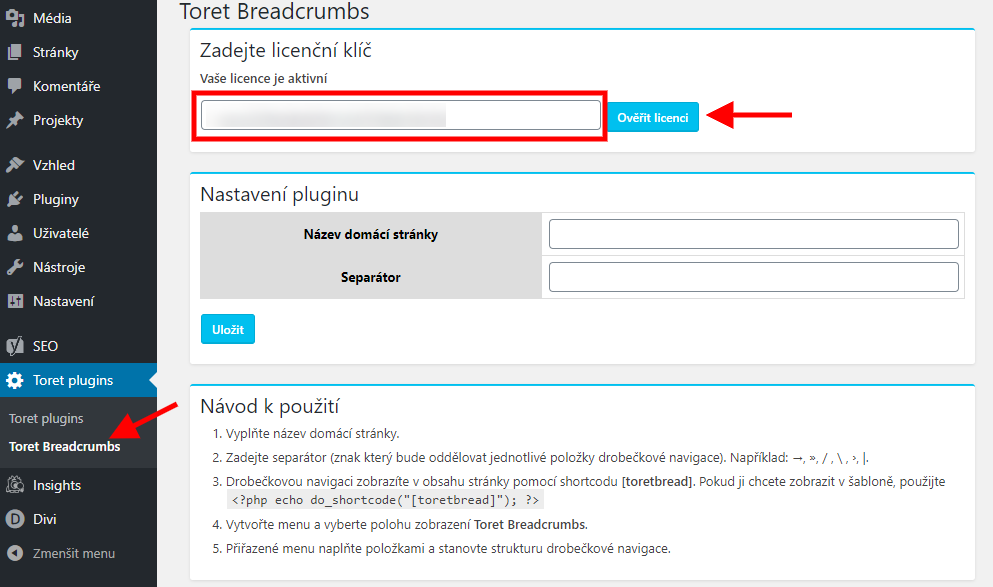
Po instalaci pluginu si otevřete plugin Toret Breadcrumbs, do příslušného pole vložte licenční klíč a ověřte licenci.

Nastavení pluginu
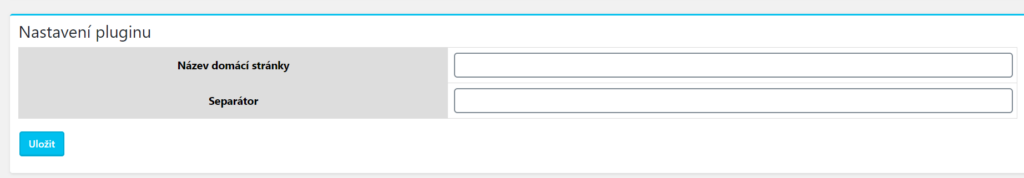
Nastavení pluginu obsahuje jen dvě položky.

- Název domácí stránky – slouží k nastavení textu nejvyšší položky drobečkové navigace.
- Separátor – vložte symbol oddělovače jednotlivých položek drobečkové navigace.
Nyní už můžete vytvořit menu jako strukturu drobečkové navigace.
Vložení drobečkové navigace do webu
Pomocí shortcodu [[toretbread]] můžete menu vložit na jakékoliv místo na stránce pomocí editoru.
Vložená navigace poté může vypadat například:
[toretbread]
V případě, že chcete vložit drobečkovou navigaci do souborů šablony, využijteecho do_shortcode('[[toretbread]]');
Tvorba a přiřazení menu jako drobečkové navigace
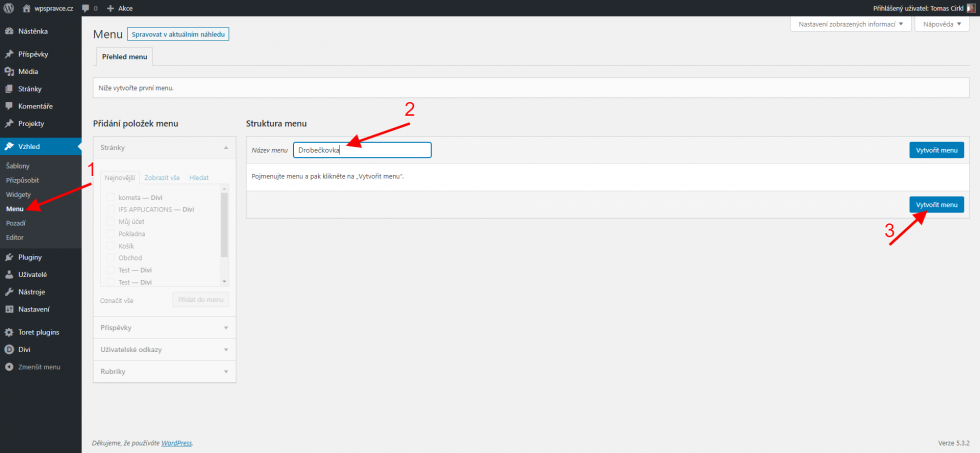
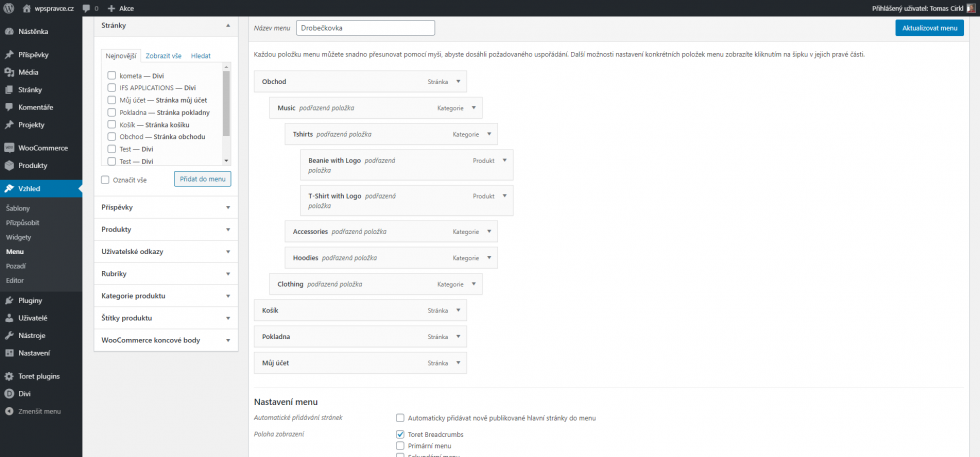
Struktura drobečkové navigace se tvoří pomocí WordPress menu. Běžte do Vzhled → Menu a vytvořte nové menu.

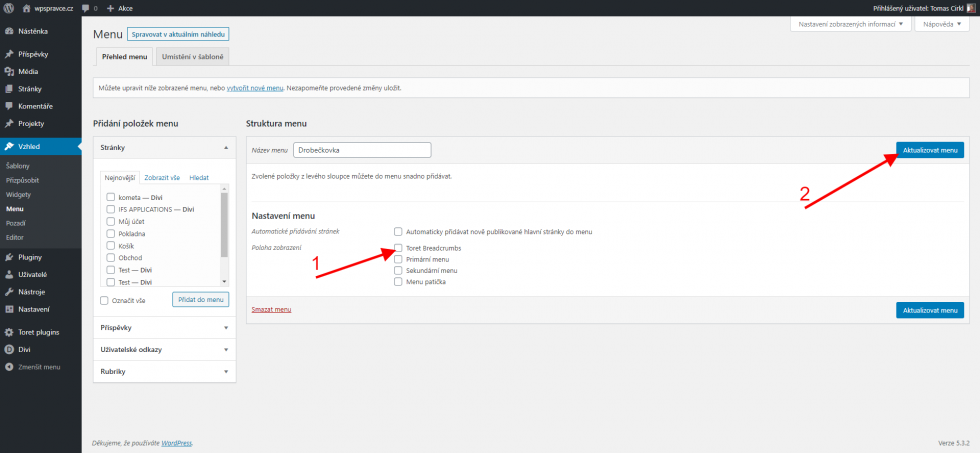
Po vytvoření menu nastavte polohu zobrazení menu na Toret Breadcrumbs. Menu aktualizujte.

Nyní již můžete vytvářet a skládat strukturu drobečkové navigace pomocí klasické tvorby menu.

Posledním krokem je vložení drobečkové navigace do webu.
Testování pluginu
Pro účely testování můžete využít:
- subdoménu “dev.doménalicence” (se stejnou licencí jako pro produkční web)
- localhost (127.0.0.1)
Na těchto umístěních budou zakoupené pluginy fungovat také a můžete zde otestovat implementaci a kompatibilitu před ostrým nasazením na web i v průběhu jeho užívání.