Nacházíte se na stránkách dokumentace pluginu Glami Pixel pro WooCommerce, který implementuje kód Glami Pixel do WooCommerce e-shopu. Plugin Glami Pixel zakoupíte zde: Toret Glami Pixel pro WooCommerce
Instalace pluginu
Po zakoupení pluginu obdržíte e-mailem licenční klíč a odkaz na stažení zip souboru s pluginem. Detailní návod, jak do WordPress nainstalovat plugin z počítače, najdete zde.
Aktivace pluginu
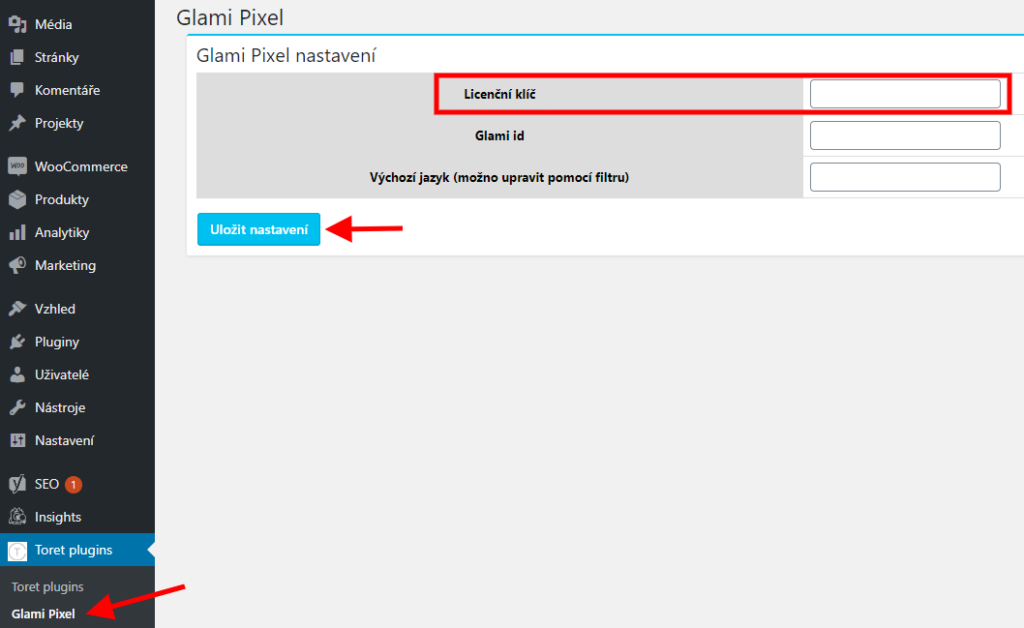
Po instalaci pluginu si otevřete plugin Glami Pixel, do příslušného pole vložte licenční klíč a ověřte licenci.

Nastavení pluginu
Do nastavení pluginu se dostanete v administraci WordPress přes sekci Toret plugins > Glami Pixel.
Po instalaci a aktivaci pluginu musíte provést základní nastavení – vložit Glami ID (API key) a definovat výchozí jazyk.
API key (Glami ID) získáte v administraci na glami.cz – sekce GLAMI PiXel, ve spodní části stránky klikněte na „GLAMI PiXel implementace pro vývojáře“ a zde najdete API key. Do pluginu lze zadat Glami ID pro různé země.
Další možností je kontaktovat podporu GLAMI, která vám na základě názvu e-shopu zašle API key.

Testování pluginu
Pro účely testování můžete využít:
- subdoménu “dev.doménalicence” (se stejnou licencí jako pro produkční web)
- localhost (127.0.0.1)
Na těchto umístěních budou zakoupené pluginy fungovat také a můžete zde otestovat implementaci a kompatibilitu před ostrým nasazením na web i v průběhu jeho užívání.