Nacházíte se na stránkách dokumentace pluginu QR platby, který zákazníkům nabízí možnost snadno zaplatit objednávku přes QR kód. Plugin QR platby zakoupíte zde: Toret QR platby pro WooCommerce
Instalace pluginu
Po zakoupení pluginu obdržíte emailem licenční klíč a odkaz na stažení zip souboru s pluginem. Detailní návod, jak do WordPress nainstalovat plugin z počítače, najdete zde.
Aktivace pluginu
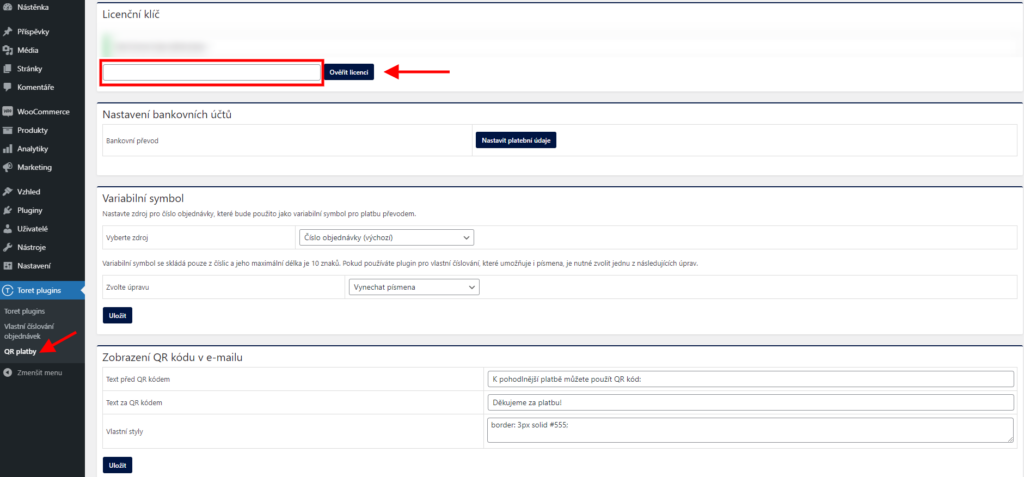
Po instalaci pluginu si otevřete plugin QR platby, do příslušného pole vložte licenční klíč a tlačítkem aktivujte.

Nastavení bankovních účtů
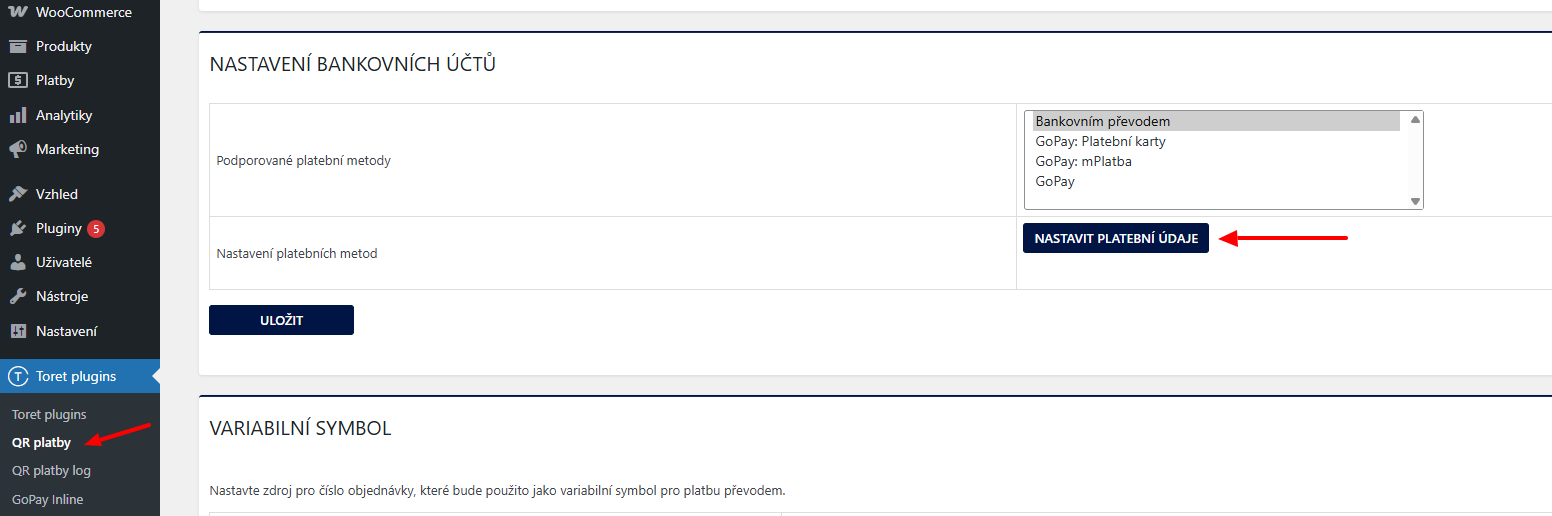
Po nainstalovaní a aktivaci pluginu pokračujte na jeho nastavení. To se nachází pod kartou Toret plugins → QR platby.
Nastavení podporovaných platebních metod
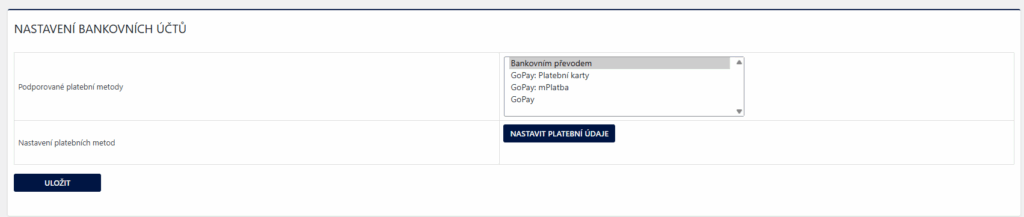
Nejprve je nutné vybrat platební metodu/y pro platbu na účet, pro které se bude QR kód zobrazovat. Více metod lze zvolit kliknutím a současným přidržením klávesy Ctrl.
Plugin je kompatibilní s platební metodou bankovního převodu WooCommerce „bacs“ a také s platební metodou bankovního převodu z pluginů Toret „pnu“. Zvolit můžete též vlastní, obdobné metody.

Nastavení platebních údajů
U platebních metod je nutné nastavit informace o účtu.
V nastavení pluginu se zobrazí dostupné platební metody bankovního převodu. Přes tlačítko „Nastavit platební údaje“ dojde k přesměrování na nastavení této platební metody bankovního převodu.

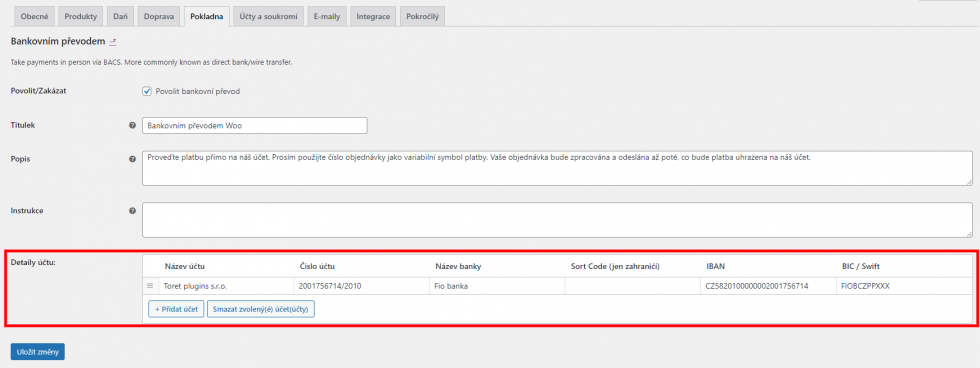
V nastavení platební metody bankovního převodu (Offline platby > Bankovní převod) je nutné vyplnit údaje o bankovním účtu.

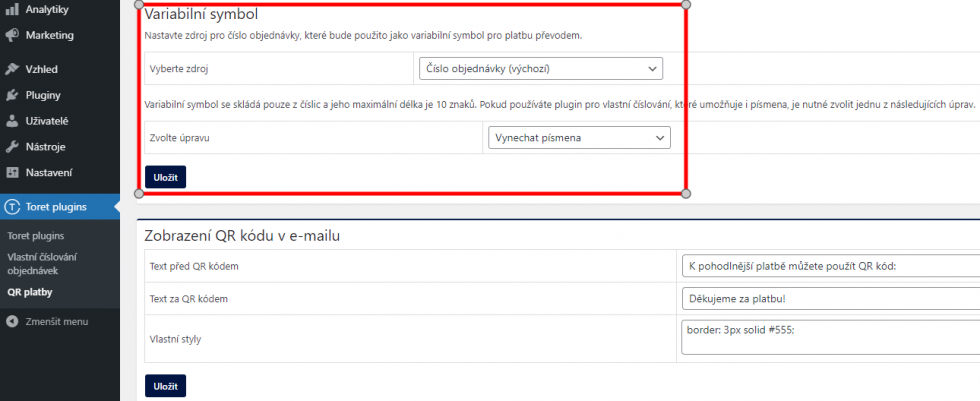
Nastavení variabilního symbolu
V sekci Variabilní symbol si nastavte zdroj pro číslo objednávky, který bude použit jako variabilní symbol pro platbu převodem.

Plugin QR platby je kompatibilní s pluginy:
- Custom Order Numbers for WooCommerce
- Sequential Order Numbers for WooCommerce
- Toret Order Numbers
Dalším krokem je zvolení úpravy variabilního symbolu.
Variabilní symbol se skládá pouze z číslic a jeho maximální délka je 10 znaků. Pokud používáte plugin pro vlastní číslování, které umožňuje i písmena, je nutné zvolit jednu z následujících úprav.
- Vynechat písmena: Po nastavení této varianty se Vám propíše do variabilního symbolu číslo objednávky bez písmen.
- Pouze číslo objednávky ve zprávě: Při tomto nastavení se nepropíše číslo objednávky do variabilního symbolu, ale propíše se do poznámky nebo popisu platby a to včetně písmen, které jsou součástí čísla objednávky.
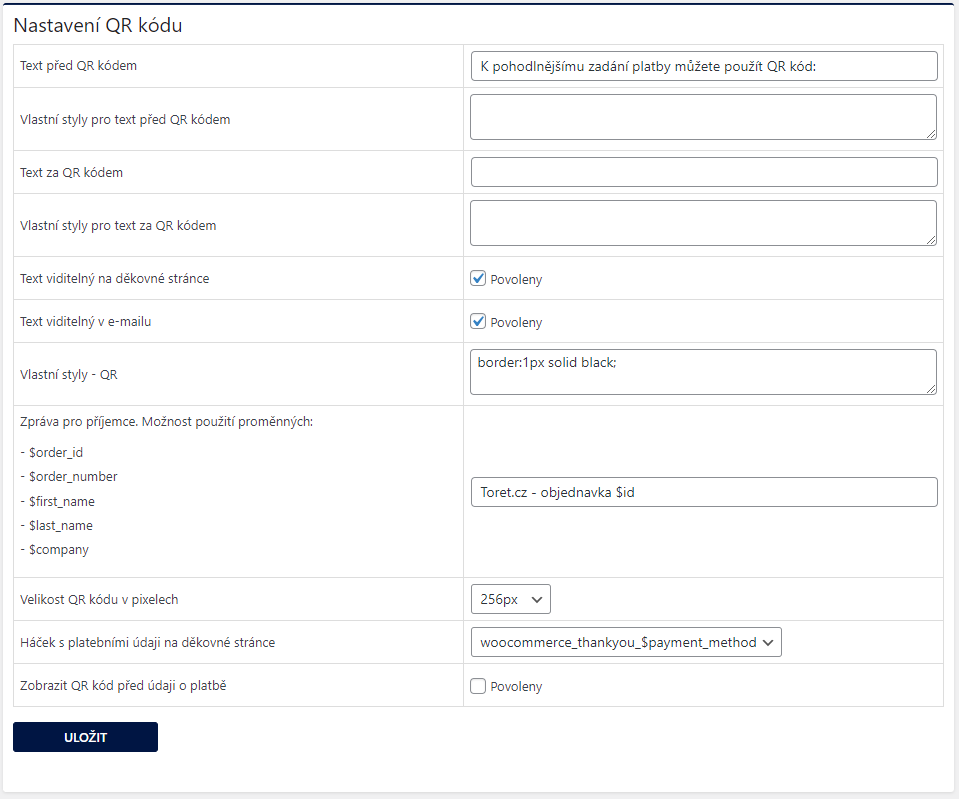
Nastavení QR kódu
V další části nastavení pluginu je možné upravit jeho zobrazení:
- přidat vlastní text pod nebo nad QR kód, včetně vlastních stylů
- povolit zobrazení textu na děkovné stránce a v e-mailu
- přidat vlastní styly pro QR kód
- nastavit zprávu pro příjemce: Zde si můžete upravit vlastní text, který se automaticky vyplní jako poznámka pro příjemce. V poznámce můžete použít proměnné. Maximální délka je 60 znaků. Pokud necháte pole prázdné, tak se žádná poznámka do platby nepropíše.
- nastavit velikost QR kódu a jeho umístění (hook) na děkovné stránce

Příklad přidaných textů u QR kódu.

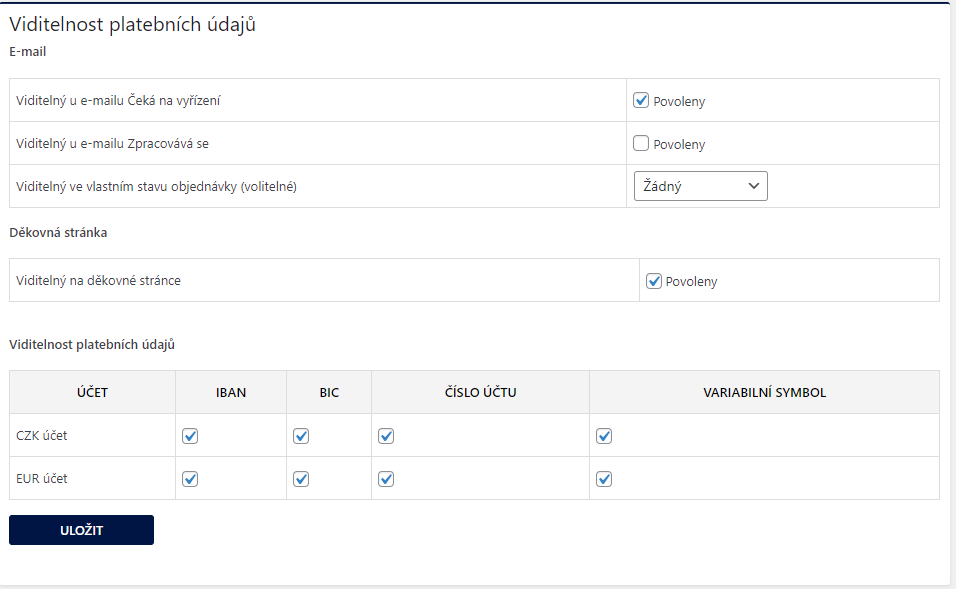
Viditelnost platebních údajů
Kromě QR kódu lze zákazníkům zobrazovat i platební údaje (číslo účtu, IBAN, BIC, VS). V této části nastavíte zda a jaké platební údaje se budou zákazníkům zobrazovat v e-mailech a na děkovné stránce. Tyto údaje pomohou zákazníkům zaplatit, např. pokud se jim nepodaří načíst QR kód.

Viditelnost QR kódu
QR kód je možné zákazníkovi zobrazovat podle potřeby.
V pluginu lze nastavit zobrazení QR kódu:
- Na děkovné stránce
- V e-mailu odeslaném při stavu objednávky Čeká na vyřízení (On hold)
- V e-mailu odeslaném při stavu objednávky Zpracovává se (Processing)
- V e-mailu odeslaném ve vybraném stavu objednávky
- Kombinace těchto možností
Zobrazení QR kódu můžete povolit/zakázat pro konkrétní účty.

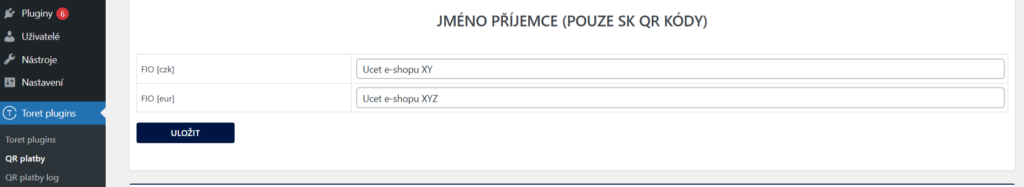
Jméno příjemce (pro SK)
Pro QR platby prováděné plátcem ze slovenských bank je vyžadováno jméno příjemce platby (tzn. účtu vašeho e-shopu). V sekci Jméno příjemce lze vyplnit příjemce pro každý ze zadaných účtů.

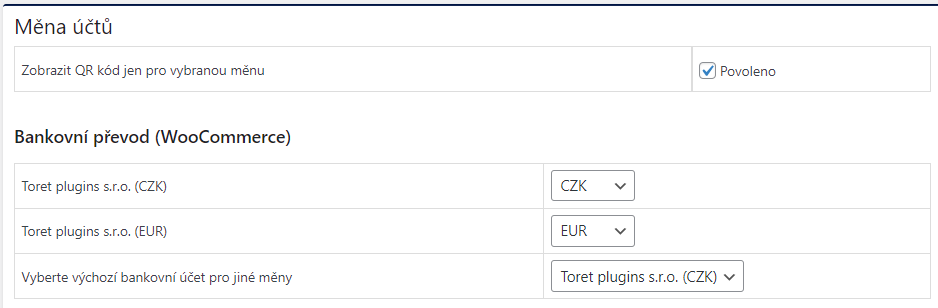
Měna účtu
V případě, že používáte na e-shopu více měn a k tomu i více bankovních účtů, můžete si nyní v nastavení pluginu povolit funkci Zobrazit QR kód jen pro vybranou měnu a generovat QR kód určený pro použitou měnu v objednávce.

Namísto zobrazení všech QR kódů pro všechny zadané bankovní účty se zobrazí jen ten QR kód, na který chcete platbu v dané měně uhradit.
Pokud používáte více měn, než máte bankovních účtů, můžete si nastavit i výchozí bankovní účet, který bude u objednávek v nepřiřazené měně použit.
Vlastní děkovná stránka
Výchozí děkovná stránka WooCommerce obsahuje hook pro zobrazení QR kódu. Pokud používáte vlastní děkovnou stránku, která tento hook neobsahuje, QR kód se nezobrazí.
Pokud chcete QR kód zobrazovat i na vlastní děkovné stránce, můžete využít shortcode, který do vlastní děkovné stránky vložíte na místo, kde chcete QR kód zobrazit.
Do své děkovné stránky vložte shortcode: tqr_thankyou_shortcode
Vlastní e-maily
V případě, že používáte vlastní e-maily pomocí pluginu třetí strany nebo máte e-maily upravené, nemusí se QR kód v e-mailu zobrazovat. Pokud je tomu tak, zkontrolujte zda e-maily obsahují hook woocommerce_email_before_order_table, na který je QR kód vázán, a případně hook doplňte v e-mailu na místo, kde chcete QR kód zobrazit.
Zobrazení QR kódu může také blokovat samotný e-mailový klient, který blokuje obrázky z externích zdrojů. Načítání obrázků z externích zdrojů se může povolit na úrovni celého e-mailového klienta nebo na úrovni konkrétního e-mailu. Nicméně toto povolení je na straně uživatelů e-mailu. Blokování obrázků z externích zdrojů plošně neovlivníte.
QR kód na faktuře
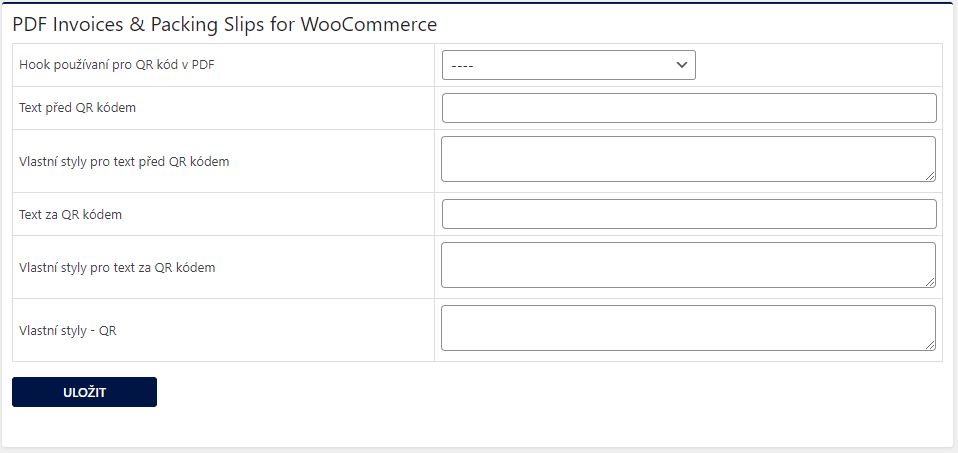
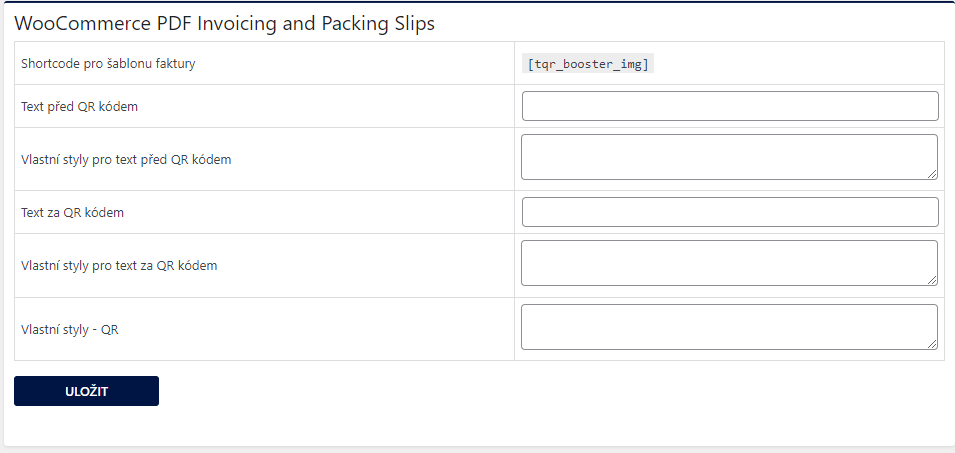
Plugin QR platby je kompatibilní s fakturačními pluginy PDF Invoices & Packing Slips for WooCommerce a WooCommerce PDF Invoicing and Packing Slips. Ve stejnojmenných boxech v nastavení pluginu můžete nastavit zobrazování QR kódu (vč. textů a stylů) na fakturách generovaných těmito pluginy.
Na fakturu generovanou pluginem PDF Invoices & Packing Slips for WooCommerce umístíte QR kód vybráním hooku.

Při použití pluginu WooCommerce PDF Invoicing and Packing Slips je třeba do šablony faktury vložit shortcode.

Filtry
- tqp_allowed_payment_methods_email (pro úpravu povolených platebních metod pro zobrazení QR kódu v e-mailu)
- tqp_email_payment_method (pro možnost změnit zobrazenou platební metodu objednávky v e-mailu)
- tqr_text_before_thankyou, tqr_text_after_thankyou (pro úpravu textů před a za QR kódem na děkovné stránce)
- tqr_text_before_emai, tqr_text_after_email (pro úpravu textů před a za QR kódem v e-mailu)
Testování pluginu
Pro účely testování můžete využít:
- subdoménu “dev.doménalicence” (se stejnou licencí jako pro produkční web)
- localhost (127.0.0.1)
Na těchto umístěních budou zakoupené pluginy fungovat také a můžete zde otestovat implementaci a kompatibilitu před ostrým nasazením na web i v průběhu jeho užívání.